Online-Prototyp
Transparenz in den Entscheidungsprozessen und eine Aktivierung von eher beteiligungsfernen Gruppen kann durch Online-Dienste und soziale Medien zusätzlich unterstützt werden. Auf Basis mehrerer Testreihen entwickelt INTERPART einen Mobile-First-Prototypen für ein browser-basiertes Online-Tool, der zu Projektende öffentlich zugänglich gemacht wird und für unterschiedliche Kontexte adaptiert werden kann. Der Prototyp stellt eine niedrigschwellige Form der Beteiligung dar. Er soll auf möglichst einfachem und für alle leicht zugänglichen Wege vermitteln, wie sich Stadtnutzer*innen an Prozessen der Stadtentwicklung beteiligen können, er soll die persönliche Betroffenheit der Nutzer*innen verdeutlichen und neben einer reinen textbasierten, auch andere Ebenen der Kommunikation ansprechen (etwa: Bildsprache, Icons, Emojis,..).
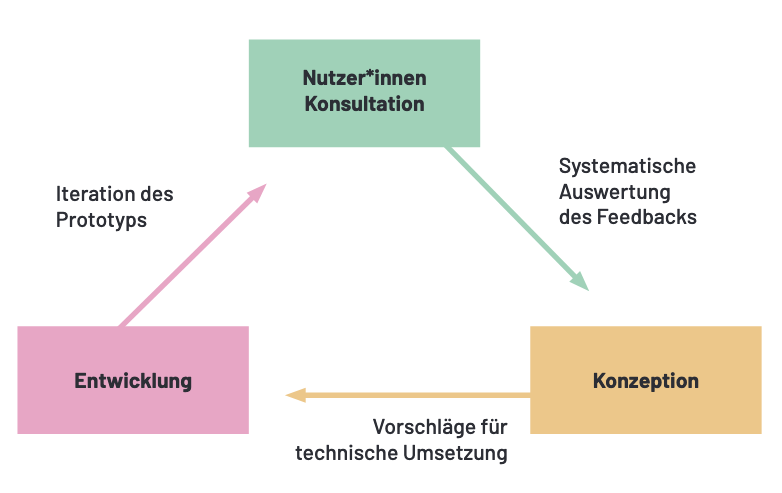
Die Prototyp-Entwicklung wurde nutzer*innenzentriert und iterativ gestaltet. Nutzer*innenzentriert bedeutet, dass die Person, die den Prototypen schließlich nutzen soll, ins Zentrum des Entwicklungsprozesses gestellt wird. Es werden vorab Interviews geführt und regelmäßige Testings des jeweiligen Entwicklungsstadiums mit Personen aus der Zielgruppe anberaumt. Iterativ ist es deshalb, weil die Erfahrungswerte aus den Testings wieder in die Entwicklung des Prototyps einfließen. Es ist ein zyklisches Vorgehen, das aus mehreren ‚Schleifen‘ besteht: Nutzer*innen-Befragung, Konzeption des Tools und technischer Umsetzung. Am Anfang stand die aufsuchende Straßenbefragung, um einen Einblick in relevante Stadtthemen, Beteiligungserfahrungen und Erfahrungen mit interkultureller Kommunikation in den beiden Untersuchungsgebieten Biebrich und Moabit zu bekommen.
Darüber hinaus wurden zu unterschiedlichen Zeitpunkten der Prototyp-Entwicklung sogenannte Guerilla- und Usabilitytestings durchgeführt, die anschließend wieder in die weitere Konzeption des Prototyps einflossen. Anders als bei Usabilitytestings, bei denen die Testperson zielorientiert ausgewählt wird, spielt beim Guerilla-Testing der Zufall eine große Rolle: Es wird geschaut, wer zum Zeitpunkt x an Ort y ist. Die Testperson wird dann aus reiner Intuition heraus gefragt, ob sie beim Testing mitmachen möchte. Gerade zu Beginn der Entwicklung ist das eine geeignete Möglichkeit, um Feedback zu einem Vorhaben bzw. einer Rohfassung zu bekommen.
In diesem Prozess wurde deutlich, dass bei der Entwicklung des Prototyps auf einige Dinge besonders zu achten ist: Erstens sollte der Prototyp Mobile-First gestaltet werden, also vor allem auf einem Handy-Display zur Geltung kommen. Zweitens sollte der Prototyp Browser-basiert entwickelt werden, so kann das Herunterladen einer App umgangen und die Zugänglichkeit verbessert werden. Der Prototyp soll zudem Ähnlichkeiten zu anderen, bekannten Apps aufweisen, um ihn über den Weg der Wiedererkennung leichter zugänglich zu machen.
Um eine möglichst niedrigschwellige kommunikativen Ebene zu ermöglichen, dient eine vereinfachte deutsche Sprache als primäres Kommunikationselement, zudem wurde auf Bilder, Bildsprache und Emojis zurückgegriffen, um den Zugang zum Prototypen zu erleichtern.
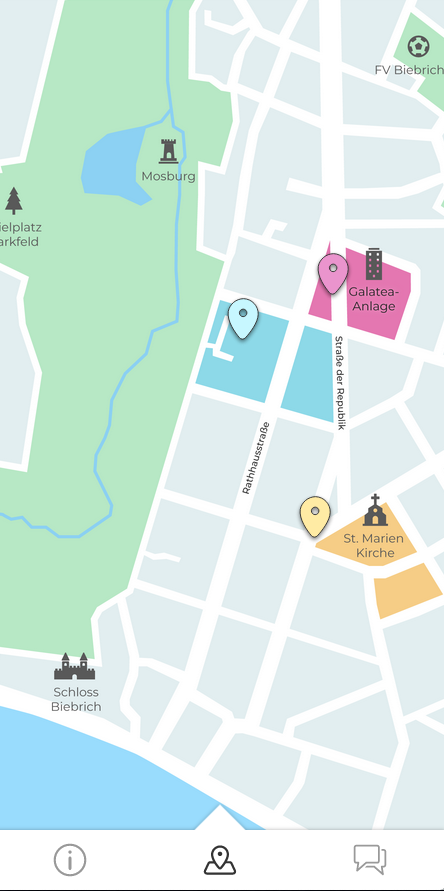
Den aktuellen Stand des Work-in-Progress der Prototyp-Entwicklung könnt Ihr euch hier ansehen: prototyp.interpart.org
(optimiert für die Nutzung mit dem Smartphone)